時間をかけて作成した記事は最大限アピールしたいですよね!
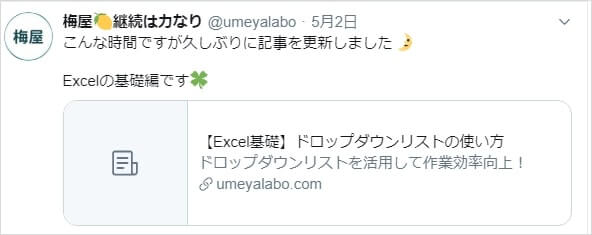
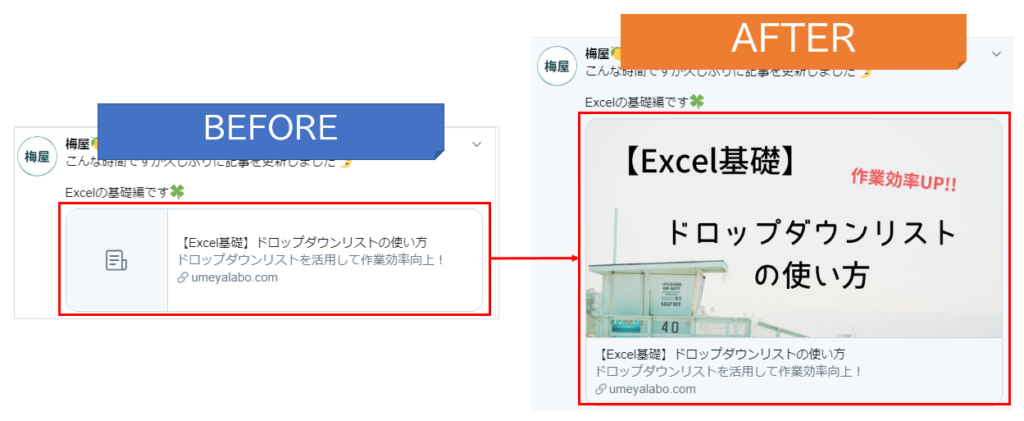
今回はWord Pressの記事をTwitterでツイートした時に画像が大きく表示する方法(Cocoon設定)について紹介します。

目次
Cocoonの設定を変更!
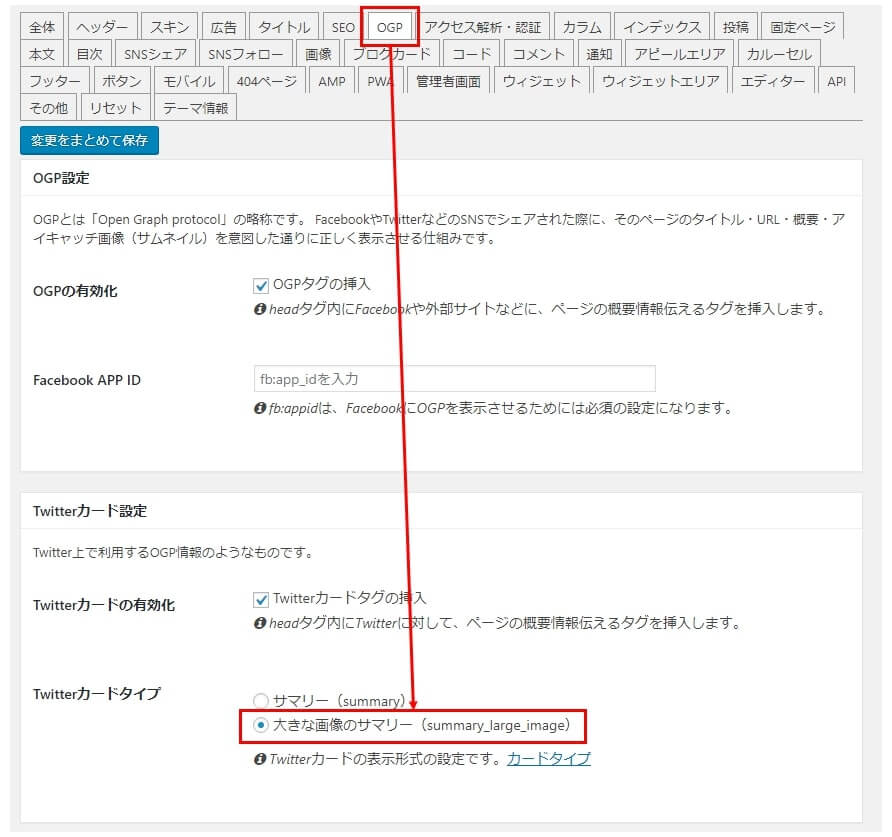
「Cocoon設定」⇒「OGP」⇒「大きな画像のサマリー」に変更して保存

OGPとは
「ウェブページの情報を伝えるための情報」です。
OGPを見ればページにアクセスせずにブログの「タイトル」、「画像」、「説明文」の情報を把握できます。
これで次回のTwitterカードから大きく表示されるようになります!
過去の投稿は別の手順が必要
OPGの設定を変更しただけでは過去に投稿したTwitterカードは大きく表示されません。
別途ブログの情報を更新する必要があります!
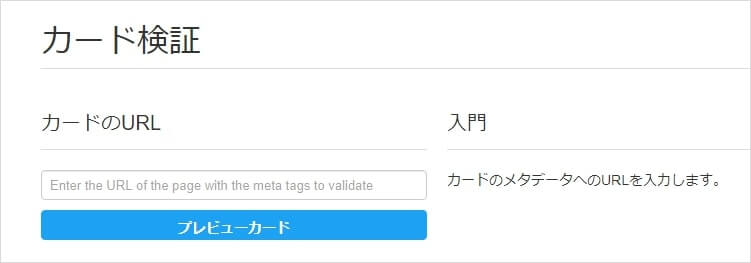
ブログのトップページURLを貼り付けて「プレビューカード」を選択
※貼り付けるのは記事のURLではありません!


これで過去にツイートしたTwitterカードが大きく表示されるようになります。

それでも大きくならない場合
ページを更新(再読み込み)してから対象のツイートを選択して下さい。画像が大きく表示されます!