WordPressの表示速度を改善するために、「PNG to JPG」というプラグインを使用して、アップロード済みの画像の形式をPNGからJPGに一括変換したところ、記事上の画像が表示されなくなりました。
今回はそうなった時にJPG画像を表示させるやり方を紹介します。
プラグイン(PNG to JPG)で一括変換した際に、正常に終了していたのも関わらず、JPGに変換されない画像があったことが原因でした。
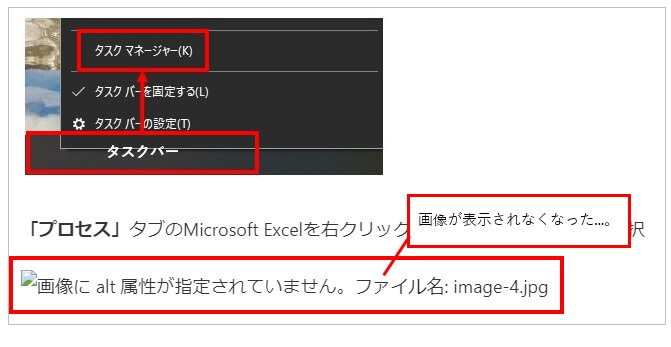
プラグインの一括変更により、画像の参照先は「2020/10/1003001.png」から「2020/10/1003001.jpg」に変更されていますが、参照先の画像が見つからないため、「画像にalt属性が~」というエラーが表示されていました。
状況の整理
プラグイン(PNG to JPG)を使用してPNG画像をJPG形式に一括変換後。
その後、記事を確認すると画像を設定していた場所に「画像に alt 属性が指定されていません。 ファイル名:image-4jpg」とメッセージが表示されることを確認。

他記事を確認すると一部の画像が出ている記事があったため、その時点で原因はわかりませんでした。
画像が表示されない原因
画像が表示されていない部分のHTMLを確認すると、「〇〇/〇〇.jpg」となっていたため、HTMLには問題がないと考え、WinSCPで画像の格納先を確認。
プラグインで一括変換したはずのjpgファイルが生成されていないことが判明。


生成されているjpgもあったため、生成されない原因はわかりませんでした。
手動で修正
記事上のHTMLはjpgに修正されているので、やることは一つです。
「手動でpngをjpgに変換してWinsCPで対象の月にアップロード」
画像アップロード後は何事もなかったかのように画像が表示されるようになりました…。
PNG to JPG
PNG to JPGでファイルの形式をpng⇒jpgに変換。
一度に20ファイルの制限あり。
TinyPNG
TinyPNGでjpgファイルを圧縮
便利だけど一度に20ファイル(5MB)の制限があるのでちまちま変換。
※少し時間を空けないとエラーになるので、ここが一番時間が掛かりました。

まとめ
TinyPNGで圧縮した画像を本来あるはずの月フォルダに格納すれば画像が表示されることを確認。
100記事分修正するのに1日掛かりました…。

プラグインで一括変換をする際は必ずバックアップを取るようにしましょうね…。