今回プラグインの「Contact Form 7」を追加したのにWPの管理画面に「お問い合わせ」が表示されない場合の対象法をご紹介します。
Contact Form 7とは
WordPressには 魅力的なプラグインがたくさんありますが、その中でもブログにお問い合わせフォームを作成できるプラグイン「Contact Form 7」の導入方法について紹介します。
プラグインを追加してみる
導入方法は通常のプラグインと同様の手順です。
「プラグインの追加 」⇒「新規追加 」⇒「 Contact Form 7 」と検索してインストールします。
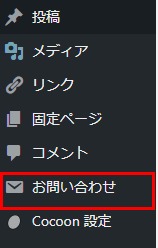
インストール後にプラグインを「有効化」をすると、ダッシュボードにお問い合わせのボタンが追加されます。

早速、キーワードを検索してプラグインをインストールしてみます。

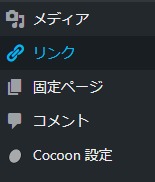
インストールをしたのにダッシュボードに「お問い合わせ 」が表示されない…。

間違いなく有効化しているのになぜ表示されないんだろうか…。
表示されない理由が判明
詳しく調べてみると、先ほどインストールしたのは別のプラグインだったことがわかりました。
(そりゃ表示されませんよね。)
正: Contact Form 7
誤: Contact Form7
これはわかりにくい…。
Contact Form半角スペース7
検索キーワードに半角スペースを含んだキーワードで検索をしないと違うプラグインしか表示されません。
(似たような名前のプラグインが大量に表示されました。)
最初に誤ってインストールした別のプラグインは評価が非常に高かったためパッと見では違うプラグインとは気づけませんでした。
何も考えずに、コピペでプラグインの検索をする時は要注意ですね。
正しい検索キーワードで検索
Contact Form 7
富士山アイコンが正しいプラグインになります↓

正しいプラグインをインストールすることで、ダッシュボードに「お問い合わせ」を表示させることができました!
お問合せフォーム設置の手順を知りたい方は「作成したお問合せフォームを簡単に設置する方法!」をチェック

カスタマイズ方法
Contact Form 7 のカスタマイズ方法について調べてみると、画像付きで細かく説明されている記事がありましたので紹介します。

お問い合わせはブログの必須機能ですので、是非参考にしながら設定をしてみて下さい。
