WordPressで画像を設定すると、画像の下に文字を入力するための「キャプション」が表示されますが、デフォルトだと文字のサイズが大きい…。

ずー
このままだと主張が強すぎるなぁ…。
今回はキャプションの文字サイズを変更する方法を紹介します。
目次
「追加CSS」にコードを追加
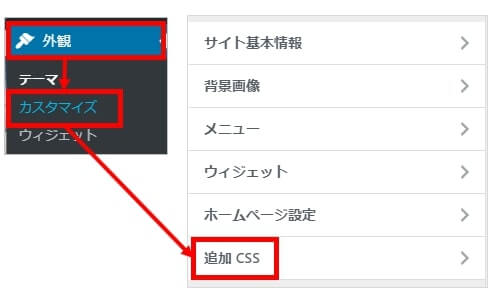
「外観」⇒「カスタマイズ」⇒「追加CSS」を選択

「追加CSS」に下記のコードを追加します。
文字サイズ変更
.wp-block-image figcaption{
font-size: 12px;
}
これでキャプションに表示される文字サイズは作成済みのものを含めて全て「12px」に変更されます。
個人的には12pxがちょうど良いサイズと思っていますが、もっと小さくしたい場合は数字(12px)を小さく設定しましょう。(大きくしたい場合は数字を大きく設定)
表示位置を指定する
下記のようにキャプションの表示位置はデフォルトで中央表示になっているので、表示位置を変更したい場合は下記のコードを追加しましょう。

表示位置変更
/* 左寄せ*/
text-align: left;
/* 中央寄せ*/
text-align:right;
/* 右寄せ*/
text-align:center;
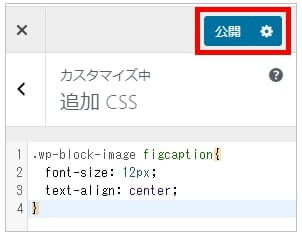
文字サイズを12pxで中央揃えに表示させる場合は「追加CSS」に下記のように設定。
完成イメージ
.wp-block-image figcaption{
font-size: 12px;
text-align: center;
}
ソースコード入力後に「公開」を選択で画面に反映されます。

まとめ
キャプションの文字サイズについて解説をしました。
難しい設定ではないので、どのように表示させるかを決めてしまえばすぐに変更できると思います。
(本当は画面上で変更できるのが一番楽なんでしょうけどね…。)
