サイトを開設したらすぐに用意したいのが「お問い合わせフォーム」です。

ずー
お問い合わせフォームを経由して企業案件が届きました!
今回は「Contact Form 7」というプラグインを使用して「お問い合わせフォーム」を簡単に設置する方法を紹介します。
目次
Contact Form 7をインストール
WordPressで「プラグイン」⇒「新規追加」で「Contact Form 7」をインストールします。
「お問い合わせ」が表示されない場合は下記の記事を参考にして下さい。
あわせて読みたい


【プラグイン】Contact Form 7を追加したのに「お問い合わせ」が表示されない時の対処法
「Contact Form 7」を追加したのにお問い合わせが表示されない時の対処法をご紹介します。
お問い合わせフォームを設定する
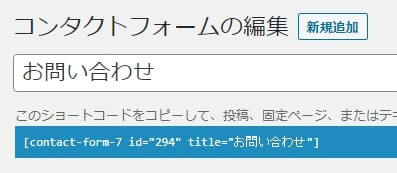
「お問い合わせ」⇒「編集」の画面で表示されている「ショートコード」をコピー

ずー
コンタクトフォールに表示されているタイトルは目的に合わせて変更しましょう!

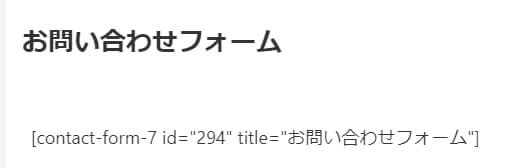
WordPressメニューの「固定ページ」⇒「新規追加」でお問い合わせの「ショートコード」を設定

外観の設定
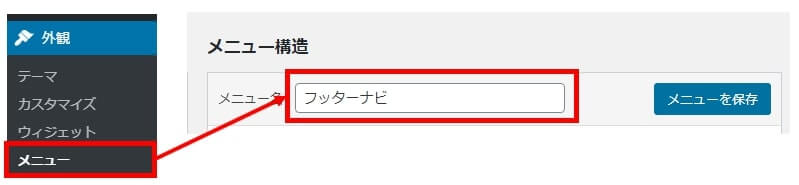
WordPressメニューの「外観」⇒「メニュー」⇒メニューに名前をつけて「メニューを保存」

ずー
ここでは「フッターナビ」と設定していますが、自分がわかれば何でもOKです!

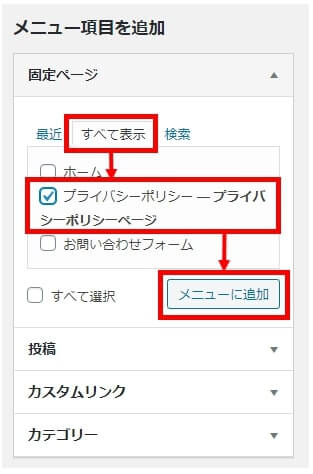
メニュー項目を追加で表示させたい固定ページにチェックをつけて「メニューに追加」を選択

右側の領域に追加した固定ページが表示されます。
※ここではプライバシーポリシーとお問い合わせフォームを設定しています。

ページを確認するとフッターに「お問い合わせフォーム」が表示されているのが確認できます。

まとめ
今回は「Contact Form 7」で作成したお問い合わせフォームの表示について解説しました。
フッターだけでなく、任意に場所に固定ページを表示できるので自分流にアレンジしてみてください!
