今回はWordPressで設定したカテゴリーをブログのヘッダー部に並べて表示させる方法を紹介します。
カテゴリー名はヘッダー以外にも表示が可能ですが、ヘッダーに設置した方が訪問者の目に入るので、アクセス数の向上に繋がります。
目次
表示する「カテゴリー」を選ぶ
それではヘッダーに表示するカテゴリーを選びましょう。
「外観」⇒「メニュー」を選択します。

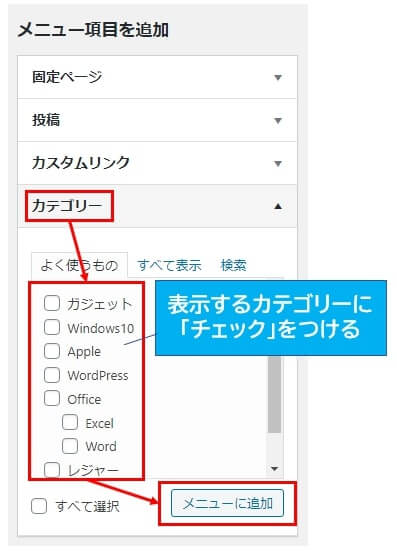
今回は既に作成しているカテゴリーを使用するので、「カテゴリー」の中から表示させたい項目にチェックをつけて「メニューに追加」を選択します。

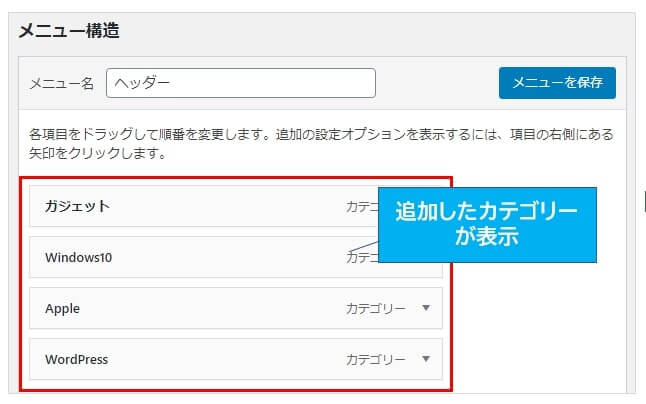
メニュー構造には先ほど追加したカテゴリー名が表示されます。
ヘッダーは上から順に左端から表示されます。
※カテゴリーをクリックして設置位置を変更することも可能です。

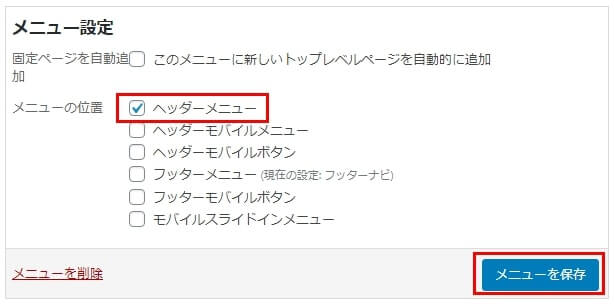
表示位置を決めてから「メニューを保存」します。

設置の確認
サイトを確認すると選択したカテゴリー名が左から順に表示されています。

設定は以上です。
プラグイン不要でトップページの表示カスタマイズができるので、記事が増えてきたタイミングで試してみて下さい!
