ブロックプラグインを導入したので、Coccon(コクーン)の見出し(h2、h3)色を揃えようと思い、CSSをカスタマイズしましたが…
変更が反映されませんでした。
今回の原因はCSSの書き方が悪かったので、本記事で紹介していこうと思います。

うめ
CSS初心者なので勉強になりました…。
目次
スタイルシートのカスタマイズ準備
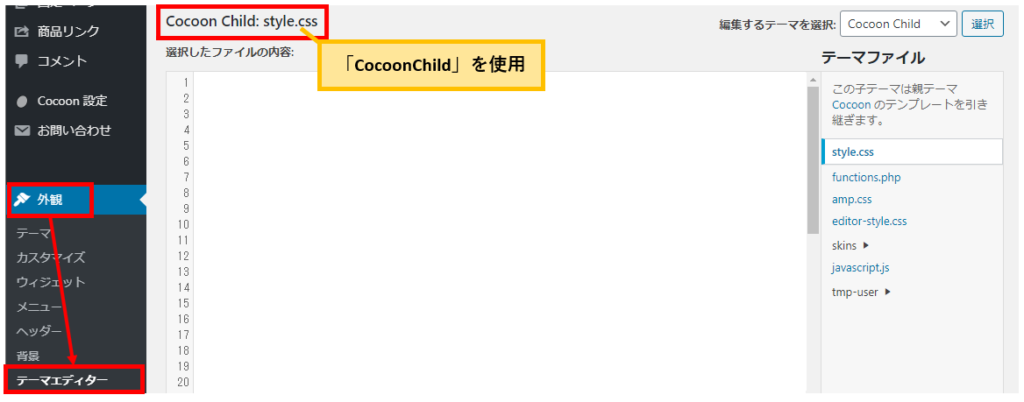
「外観」⇒「テーマエディタ」を選択

カスタマイズが反映されない原因
結論は…「border: 0;」を入れないと色が変わらないことがわかりました。
border: 0;をコード内に記載すると「デフォルトの枠線を消す」という指示になるため、次の行で色を指定できるようになります。
注意点
もう一つダメなパターンですが、CSSコードの冒頭を「h2」と記述するとブログ内全ての見出し2(h2)が影響を受けます。
Coccon記事内の見出しだけを指定する場合には必ず「article h2」としましょう。
あわせて読みたい


【Cocoon】Twitterカードがデフォルトのままは嫌だ。
梅屋 TwitterにブログのホームURLを貼り付けるとデフォルト画像が表示されちゃう…。 通常Twitterに記事のURLをツイートすると記事に設定されたアイキャッチが表示されま...
まとめ
Cocconの見出しを変えたのに反映されない時の対処法を紹介しました。
CSSを追加したのに反映されないと焦ってしまいますが、落ち着いてコードの記述を確認しましょう。