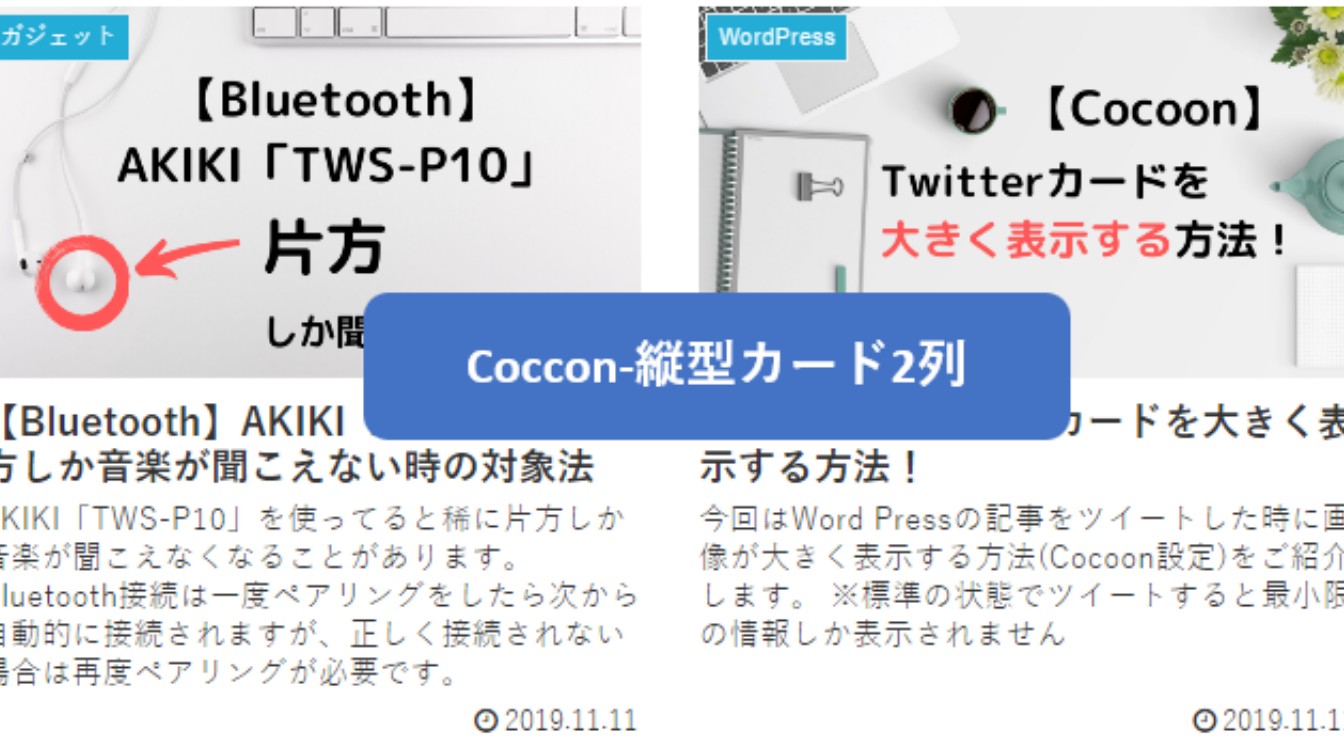
Cocoonの標準の表示設定はエントリーカード(1列表示)になっていますが、今回は表示スタイルを2列に並べで表示する方法を紹介します。

あわせて読みたい
目次
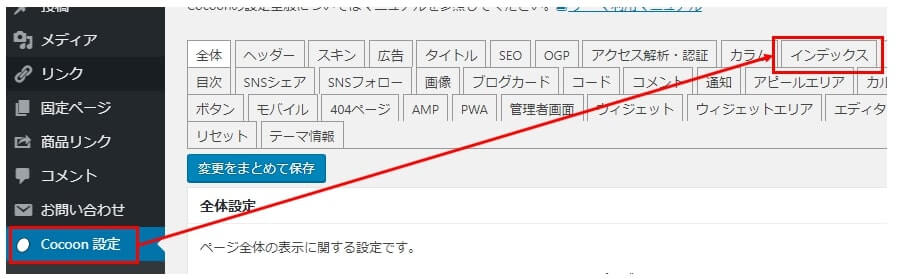
Cocoonの設定を変更
「Cocoon設定」⇒「インデックス」を選択

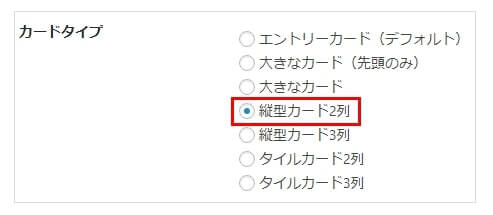
表示設定を「縦型カード2列」に変更
カードタイプを「縦型カード2列」に変更して保存。

ブログ記事の画面を更新すると2列表示に変わっていることが確認できます。

他の表示方法
大きなカード(先頭のみ)
先頭の記事のみ大きく表示されます。

大きなカード
全ての記事が大きく表示されます。

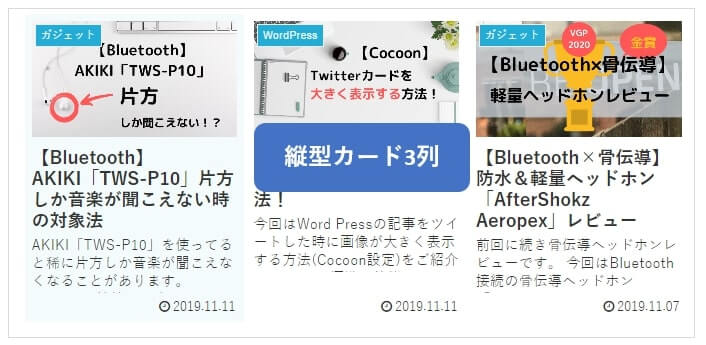
縦型カード3列
ブログ記事を3列に表示できますが、この表示だと少し小さい気がします。

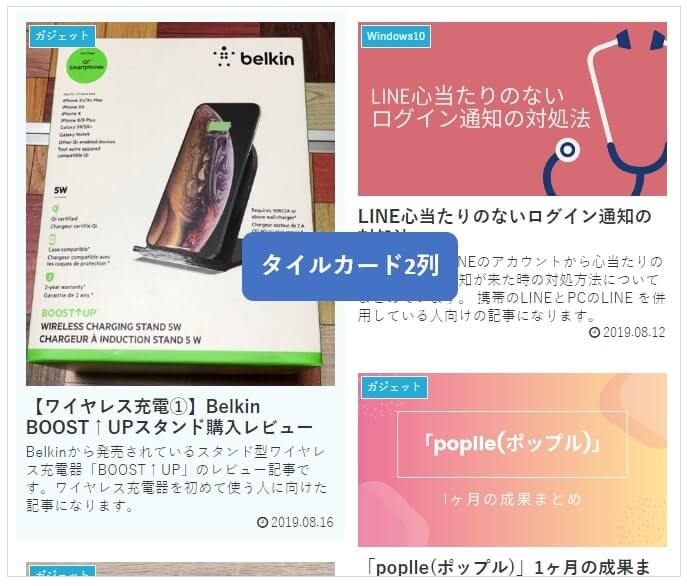
タイルカード2列
縦長アイキャッチの形を崩さずに表示させることが可能です。

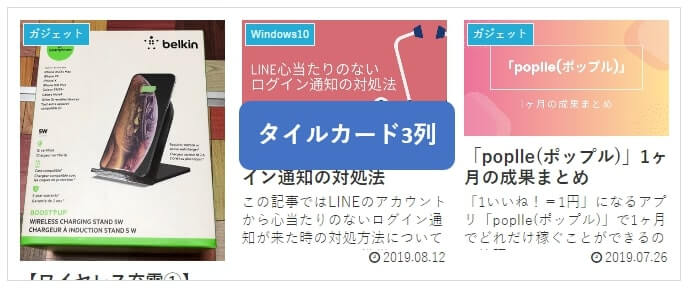
タイルカード3列
タイルカードの3列表示です。
やはり3列表示だと小さく感じますね。

他のブログカードを比較してみましたが、個人的には「縦型カード2列」の表示が一番バランスが良い気がします。